드디어 광고가 뜬다. ^^
짝짝짝!!
뭐 사실 광고가 목적이 아니라 이건 뭔가 해 보고 싶었던 거라서..
어떤 분들은 광고를 한 페이지에 4개를 넘어 중간에 또 나오도록 해 놓으셨던데...(이번에 그게 자동으로 되는 게 아니라 블로그 주인이 수입을 늘리려고 그렇게 했던 거라는 걸 알게됨)
나는 목적이 모르는 걸 배워보려는 의도쪽이 더 강해서 간단히 앞 뒤에 자연스럽게 붙는 기본형 하나만 달았다 ^^
포스팅을 읽기에 방해가 되도록 배치하는 일은 없을 것 같다.
구글 애드센스를 달면서, 어렵지 않은데.. 수월하지 않은 찜찜함??
그래서 나중에 블로그에 구글 애드센스를 설정하실 분을 위해 설정법을 무따기(무작정 따라하기) 형식으로 포스팅한다.

구글 애드센스 신청과 승인에 관해서는 lawn.tistory.com/entry/%EA%B5%AC%EA%B8%80-%EC%95%A0%EB%93%9C%EC%84%BC%EC%8A%A4-%EC%84%A4%EC%A0%95을 참고하시고,
지금은 승인을 받았다는 전제하에 무따기를 시작한다.
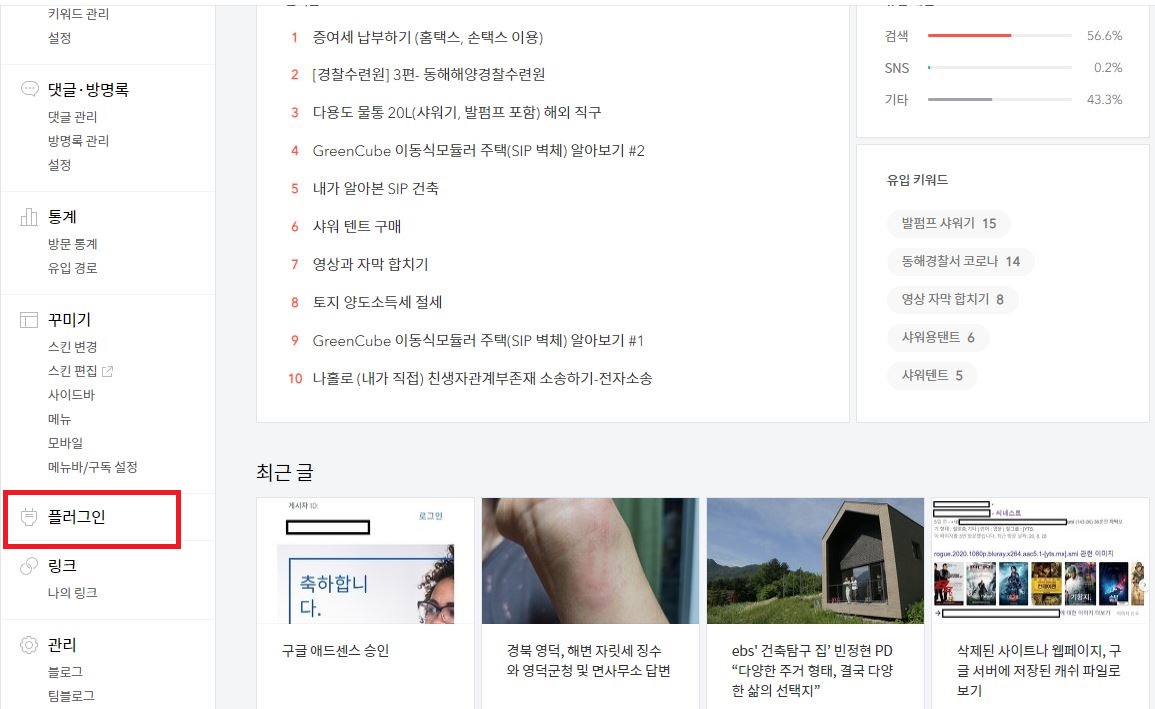
승인을 받으면 승인 받은 블로그만을 대상으로 구글 애드센스를 게재한다.(빨간 네모)

구글 애드센스를 달려면 두 번의 코드를 자신의 블로그에 삽입해야한다.
구글 애드센스에 로그인을 하면, 광고 메뉴에서 코드가져오기 로 첫번째 코드를 가져온다.
이 코드는 신청할 때 이미 삽입해 놨겠지만 확인사살(?)한다 생각하고 무따기 한다.

코드를 복사했으면,
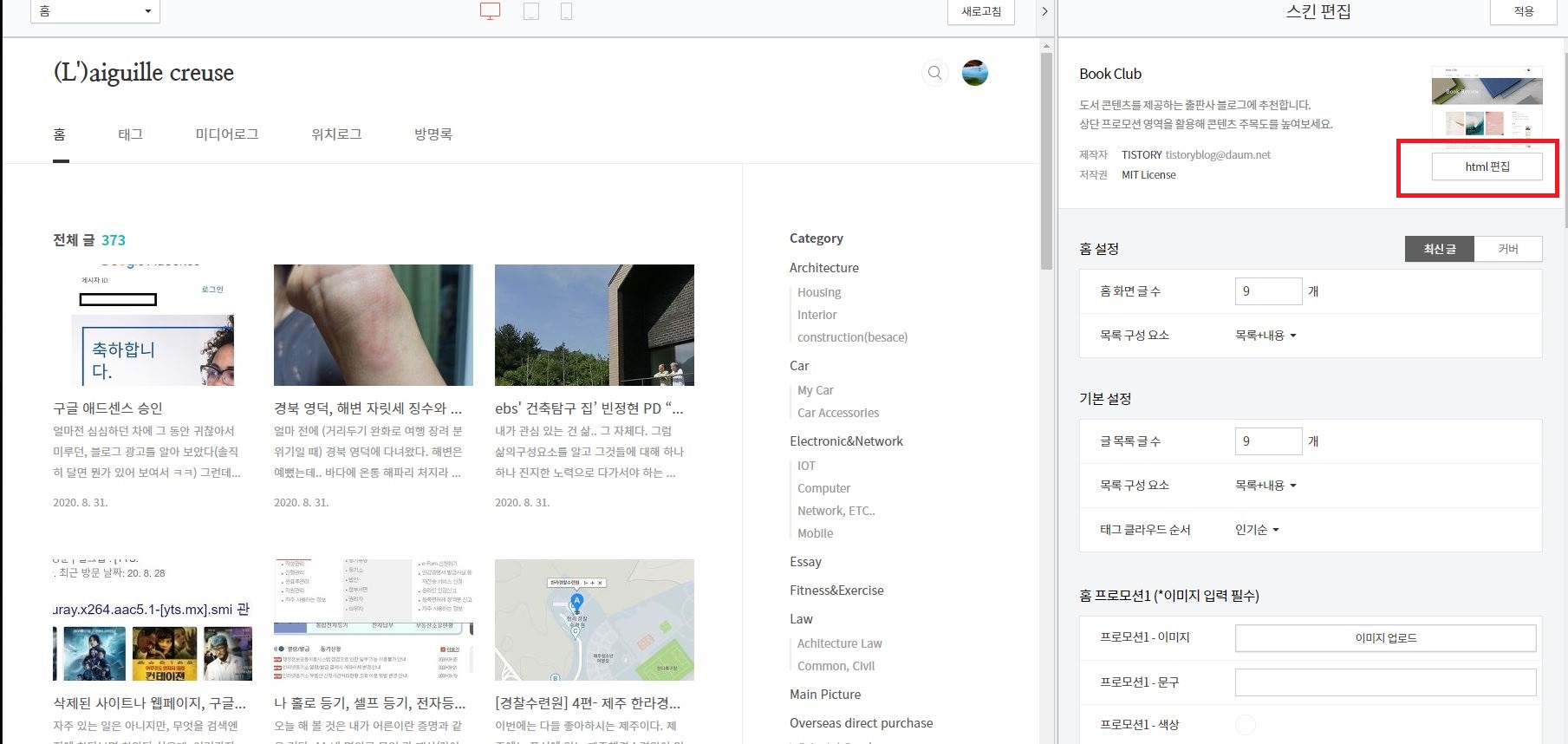
자신의 블로그 설정화면으로 와서 스킨편집 메뉴를 클릭한다.

스킨 편집 화면을 클릭하여 들어가면 블로그 스킨을 설정하는 화면이 나오는데,
여기서 제일 오른쪽 상단에 있는 HTML 편집이라는 버튼을 클릭한다.
왜냐하면 코드라는 것이 스크립트로 짜여 있기 때문에, 코드에 직접 넣어야 하는데, 그러려면 블로그 스킨 페이지를 만드는 하이퍼텍스트마크랭귀지( 맞나모르겠네 ^^)하여튼 그런 코드 페이지를 열어야 하기 때문이다.

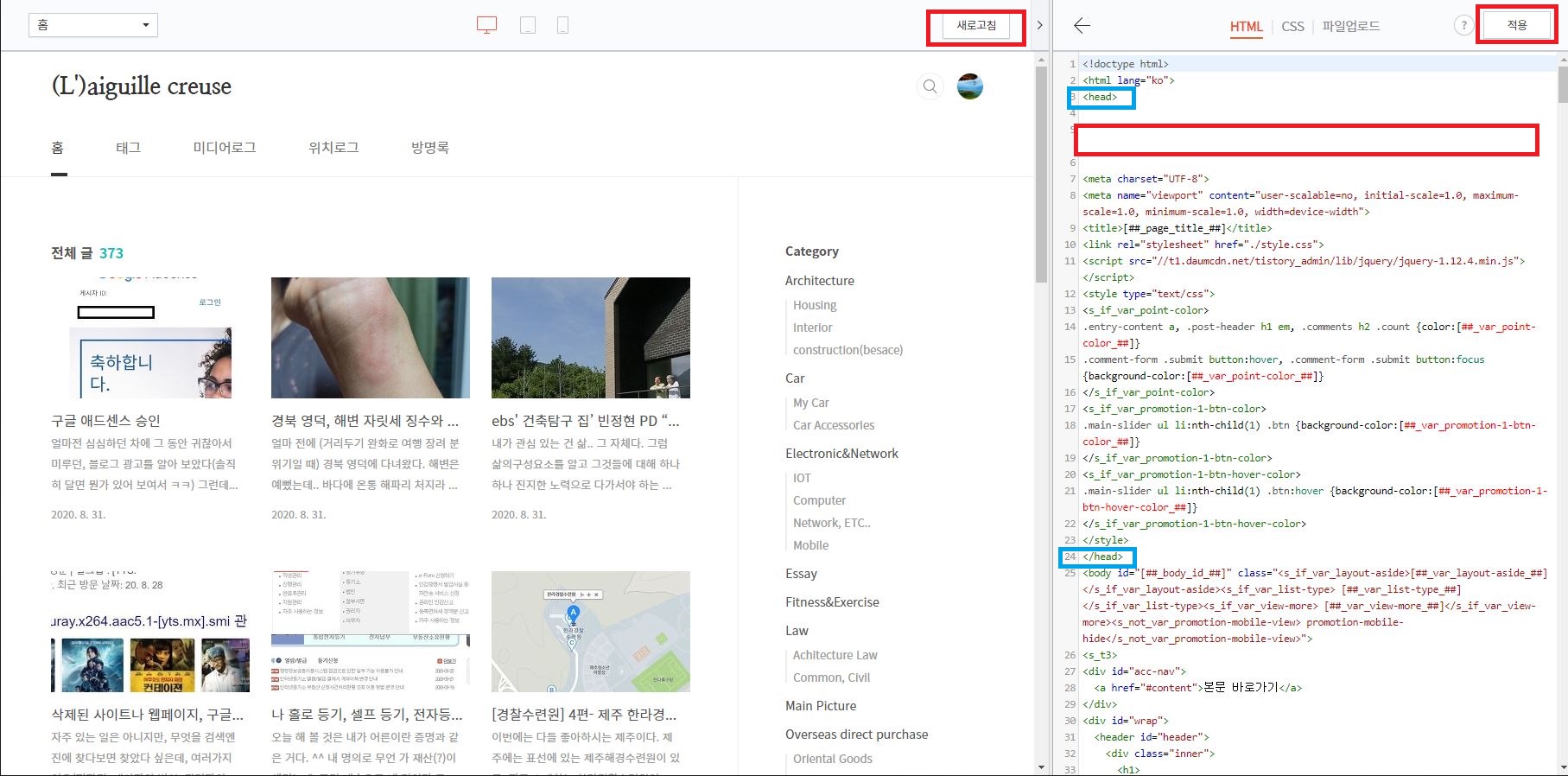
그러면 오른쪽에 자신의 블로그 코드 페이지가 나타나는데...
별로 신경쓸 건 없다.
몰라도 되고 시키는대로만 하면 된다.
설사 알아야 한대도 세상에서 가장 쉬운 스크립트니까 겁먹을 필요는 없다.
해야하는 것은
<HEAD>와 </HEAD> 사이에 복사해뒀던 코드를 그대로 옮겨 심고 오면 된다.
이런 그런데 그 사이에 뭐가 있다.
뭐가 있어도 상관 없다. 그렇다고 지우거나 손 대선 안된다.
딴 생각 말고 무작정 코드를 붙여넣길 하는데.. 내가 추천하는 곳은 <HEAD>에서 줄을 바꿔
그 다음줄에 붙인다.
</HEAD>가 저 아래 있지만(파란박스) 그건 신경 안써도 된다.
빨간 박스로 내 코드는 블라인드 처리(개인고유번호이므로) 되어있지만, 빨간 상자 위치에 두고 있던 코드는 자연스럽게 아래로 밀리도록 놔둔다.
다 했으면 우측에 적용 클릭!! <<-- 이것은 중요하다.
코드를 직접 손대는 건 위험을 초래하므로 그냥 창을 닫으면 지금까지 한 행위는 무용지물이 무시되기 때문이다.
그러니까 잘했으면 적용 버튼을 눌러 코드가 역할을 하게 한다.
그 이후엔 뭐가 바뀌었나, 왼쪽 새로고침을 해보지만 바뀐 게 없을거다.
그러면 잘한거다. 그렇지 않고 뭔가 깨진다면, 원래 코드를 건드린 거니까..
반쯤 왔다. ^^

그럼 다시 구글 애드센스로 돌아온다.
앞서 말했듯 코드 두 개중 하나는 복사해 붙였고, 하나가 더 남았다.
여기서 부터 헷갈리게 되어 있다.
구글 애드센스 안내대로 하자면 코드를 생성하고 그 코드를 <Body> 중간에 처음과 유사하게 코드를 붙여 넣으라 하는데...
그게 틀린 말도 아니고 맞는 말 아니다.(나도 여기서 주춤했음)
즉시 반응하면 뭐가 잘못됐느지 알아나 보지. 결과는 한 두시간 후에 나오니...
그래서 무따기하자는 거다.
블로그의 형태가 여러 개다 보니 구글 측에서는 원론적인 설명으로 갈 수 밖에 없고,
내가 쓰는 티스토리는 구글 애드센스 및 다양한 플러그 플랫폼을 이미 준비해 놓았기 때문에 티스토리 사용자라면 만들어 놓은 플러그 플랫폼을쓰는 게 안정적이다.
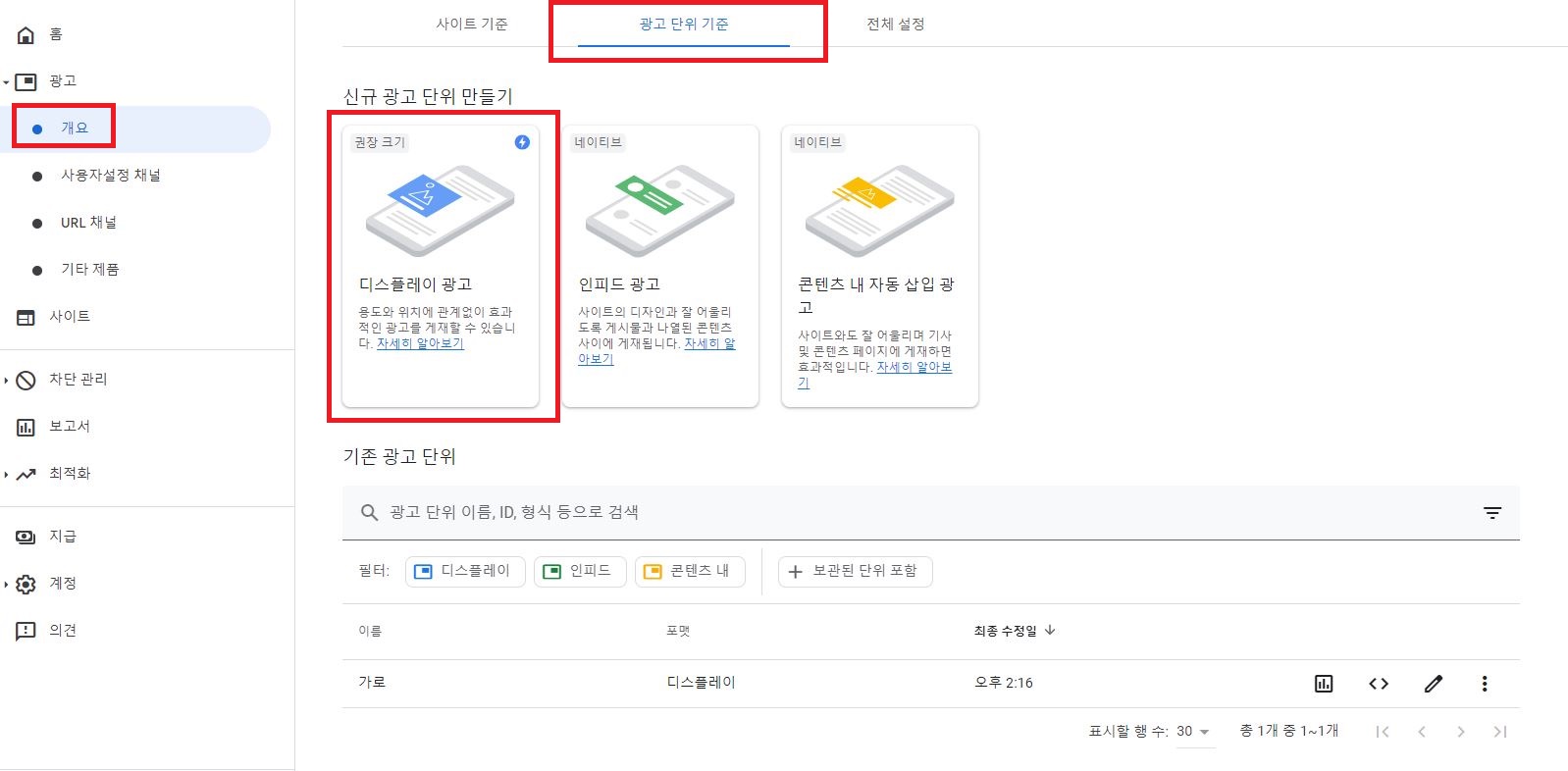
자.. 구글 애드센스로 돌아와서,
광고>개요>광고 단위기준을 선택, 처음엔 가장 쉬운 디스플레이 광고를 선택하면 두번째 코드를 얻을 수 있다.
그 코드도 복사해 두고

다시 자신의 블로그 설정 화면으로 돌아와,
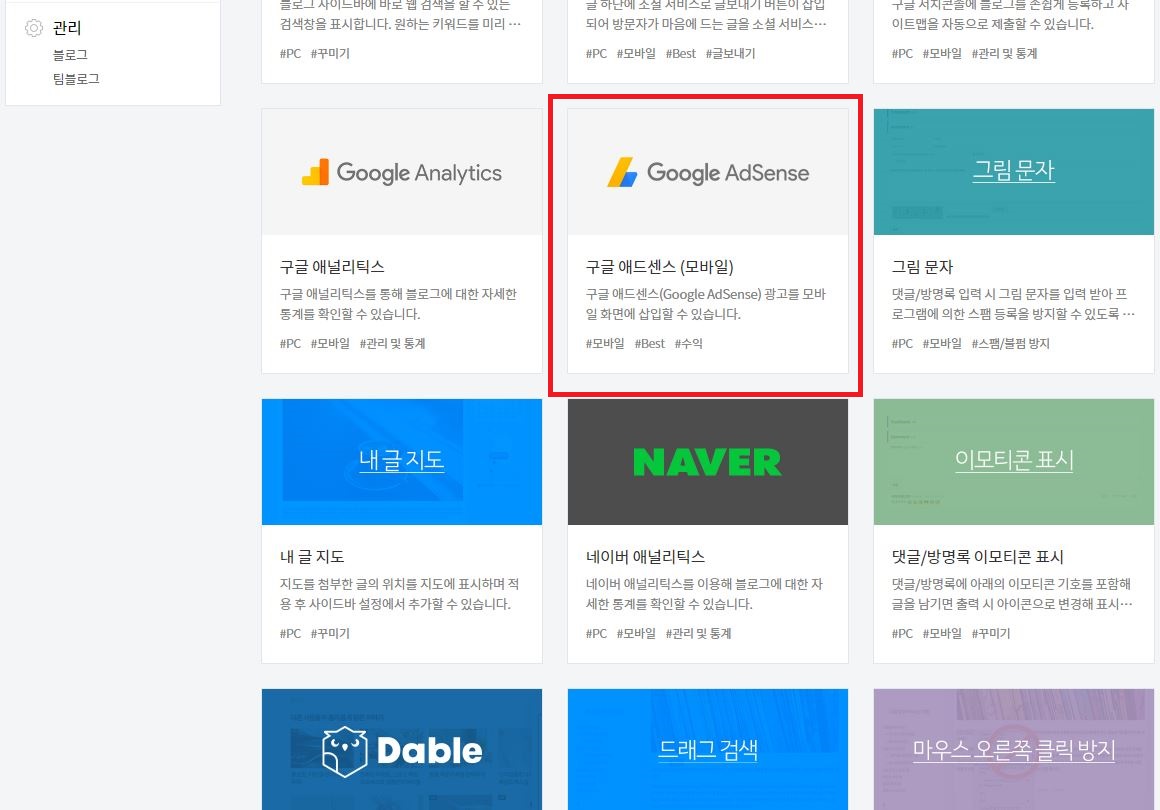
위에서 언급한 플러그인 페이지를 연다.

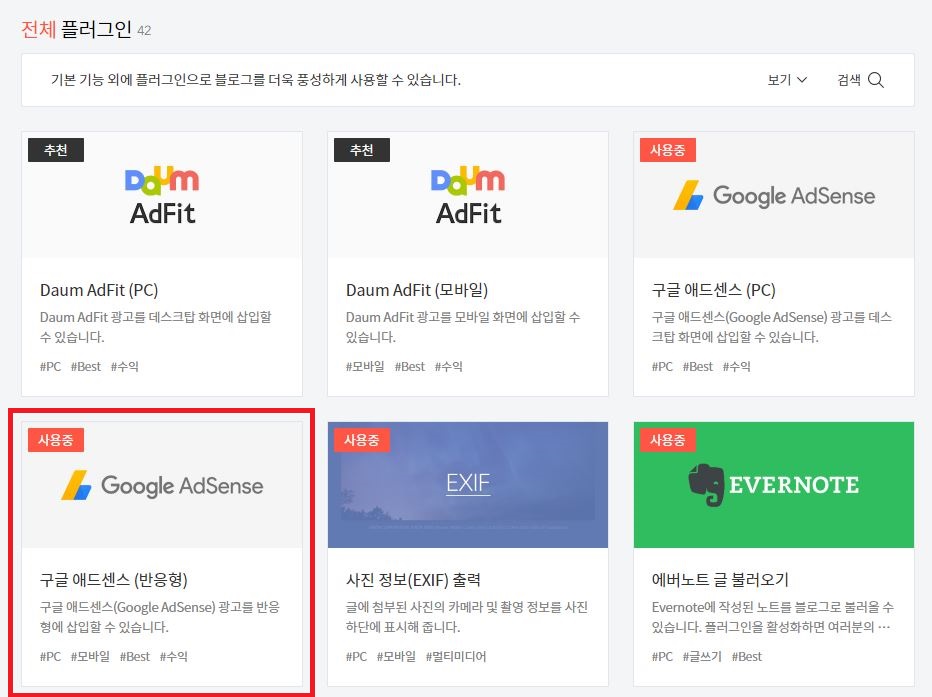
티스토리가 지원하는 다양한 것들이 나열되어 있다.
이전 과정을 정상적으로 거쳐 두번째 코드를 얻었다면 자신의 코드가 어느 플러그인에 맞는지 알 것이다.
해당 플러그인에 두번째 코드를 붙여넣는다.

두번째 코드가 정상적으로 적용되었다.
결과는 블로그에 광고로 보일테니.. 언급할 필요가 없겠고..
(혹시 안보이고 빈 네모칸만 보인다면, 쿠기와 캐쉬를 지우고 새로고침을 하면 보일거다)
이것으로 구글 애드센스 신청과 게재까지 알아보았다.
PS :
제목에 날짜를 적은 것은 먼저하신 다른 분들 걸 참고하려 보니, 예가 안맞아서다.
구글이 계속해서 기능을 업데이트하고 메뉴를 리뉴얼 하기 때문에 시간이 지나면,
시키는대로 왔는데 보이는 화면이 약간, 혹은 많이 다르다.
내 경운 조~금 아니까, 원리를 이해하며 왔지만 서툰분들께는 지금의 내 포스팅이. 시간이 지나면 이후에 다른 포스팅한 최신 내용이 도움이 될 것 같아 구분하여 참고하시라고, 날짜를 함께 쓴다.
문의는 댓글로 ^^




댓글